目次
はじめに
Alexa-Hostedスキルを、NGROKというリモートアクセスのツールを使って、ローカル環境でテストする方法を紹介します。本稿で紹介する方法を使うと、テスト中にソースコードへの変更を素早く反映でき、またデバッガに接続して、ソースコードレベルでデバッグできるので、非常に便利です。
Alexa-Hostedスキルの開発は、以下の何れかの形を取ります。
- Webで提供されるAlexa開発者コンソールで開発し、Alexa-Hosted環境にデプロイ
- ローカル環境で開発し、ASK CLI (Alexa Skill Kit – Command Line Interface)を使ってAlexa-Hosted環境にデプロイ
何れの場合も、Alexa-Hosted環境へのデプロイに時間がかかることや、デバッグがログ頼りになることから、効率が良くありません。
本稿で紹介する方法では、NGROKを使ってローカル環境でカスタムスキルをテストし、その後にAlexa-Hostedスキルとして、Alexaのホストするクラウド環境にデプロイします。
追記:
Visual Studio Code (VS Code) を使ったAlexa-Hostedスキルの開発についての記事を書きました。NGROKを使わなくても、ローカル環境でテストができるようになっています。
- Alexa Skills Kit (ASK) ToolkitとVS Codeでスキルを開発する(前編)
- Alexa Skills Kit (ASK) ToolkitとVS Codeでスキルを開発する(後編)
対象の成果物
Alexaのカスタムスキルは大きく3つの成果物から構成されます。
- スキルマニュフェスト
- 対話モデル
- コード
本稿では、コードの開発とテストをローカル環境で行うものとします。スキルマニュフェストと対話モデルは、Alexa開発者コンソールで作成及び管理するものとします。
対象読者
Alexaのカスタムスキルについて基本的な知識のある方を対象とします。カスタムスキル自体やAlexa開発者コンソールの使い方についての説明は本稿には含みません。
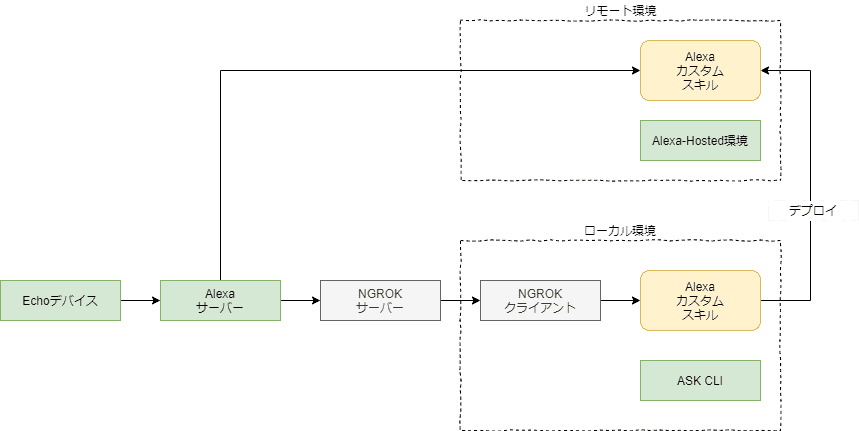
全体構成
全体構成を下図に示します。

Alexa-Hosted環境について
Alexaの提供するカスタムスキルの実行環境です。AWS Lambda, S3, DynamoDB, CodeCommitを含みます。Alexa-HostedスキルはAWS Lambda上にデプロイされます。
ASK CLIについて
ASK CLIは、Alexaのカスタムスキル開発をサポートするコマンドラインインタフェースです。ローカル環境でカスタムスキルのコードを開発し、サーバーのLambda環境にデプロイすることができます。
NGROKについて
NGROKは、ローカル環境で動いているWebサービスを、インターネット上に公開できるサービスです。Alexaサーバーからは、ローカル環境のカスタムスキルを直接呼び出すことができません(あなたのローカルPCがグローバルIPを持っていれば話は別ですが)。しかしNGROKを使うと、ローカル環境で動いているカスタムスキルを、Alexaサーバーから間接的に呼び出すことができます。
参考: NGROK
NGROKを使うと、ローカル環境で動いているWebサービスを、インターネット上に公開できます。このWebサービスに対して、インターネット側から不正なアクセスが試みられる可能性があります。これを防ぐためNGROKは、Basic認証をサポートしていますが、AlexaからのアクセスにはBasic認証をかけることができません。起動しっぱなしといった使い方は、避けるべきかも知れません。
事前準備
アカウントの取得
下記のアカウントを取得しているものとします。
- Amazon開発者アカウント (Alexaの開発用)
開発者アカウントは、買い物サイトのamazon.co.jpで作成したものを使うべきとのことです。
筆者は、テスト用の追加アカウントを、Amazon開発者ポータルから直接作成して、まさにハマりました。
ツールのインストール
下記のツールをインストールしているものとします。
- VS Code – Visual Studio for Code
- Nodejs (バージョン8.10以上)
- Git
- ASK CLI (こちら) – Alexa Skill Kit Command Line Interface
- NGROK (こちら)
必須ではありませんが、筆者はVS Codeに次のExtentionを追加しています。
- Alexa Skills Kit (ASK) Toolkit (こちら)
- Alexa Skills Kit (ASK) CLI Configure
プロジェクトの作成
以下のステップを踏んでプロジェクトを作成し初期化します。
- Alexa-Hostedスキルの作成
- ローカルプロジェクトへのクローン
- Express Serverの準備
Alexa-Hostedスキルの作成
Alexa開発者コンソールで、新しいカスタムスキルをAlexa-Hostedスキルとして作成します。詳しくは下記を参照してください。
参照: Alexa-hostedスキルを使用してスキルをエンドツーエンドで作成する
作成中、幾つか入力や選択が必要な項目がありますが、以降の説明では下記の入力や選択を行ったものとします。
スキル名: alexa-skill-hoge
デフォルトの言語: 日本語(日本)
スキルに追加するモデル: カスタム
スキルのバックエンドリソースをホスティングする方法: Alexa-Hosted (Node.js)
スキルに追加するテンプレート: スクラッチで作成
スキルの呼び出し名: ほげ
ローカルプロジェクトへのクローン
ここまでに作成されたAlexaのカスタムスキルのソースコードは、Alexaのホストするコードレポジトリ(AWS CodeCommit環境)にあります。これをローカル環境のプロジェクトにクローンします。
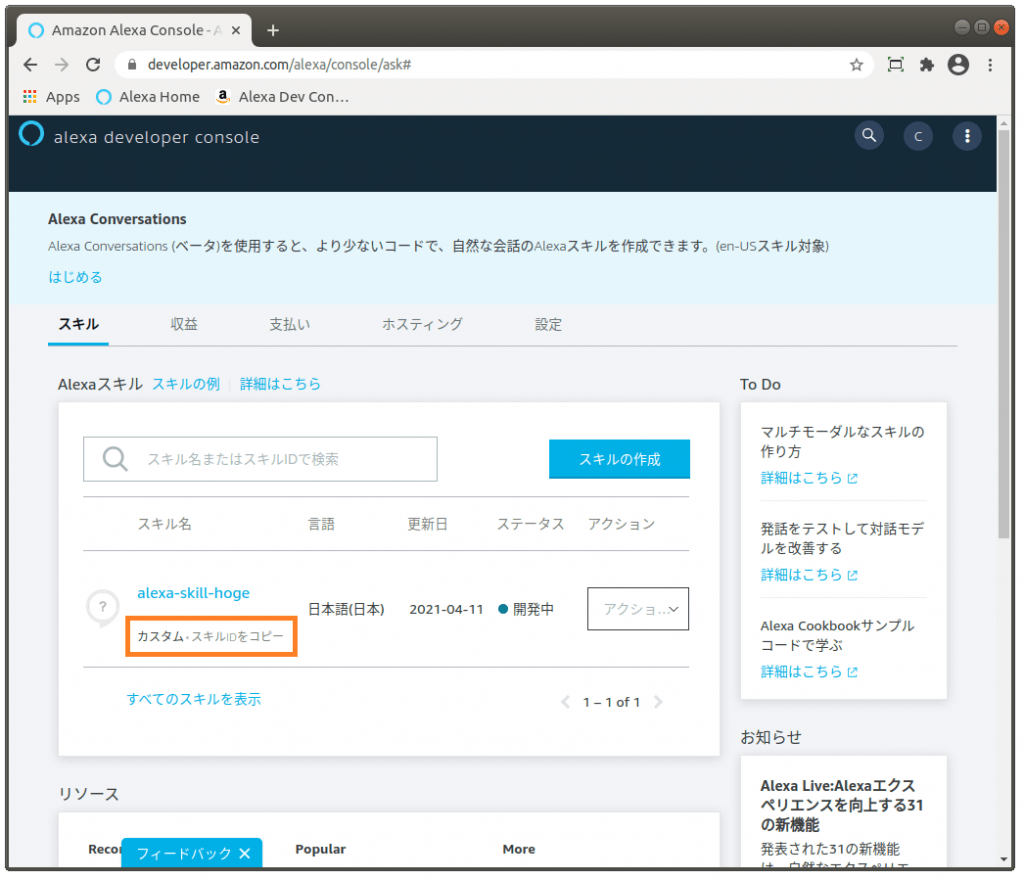
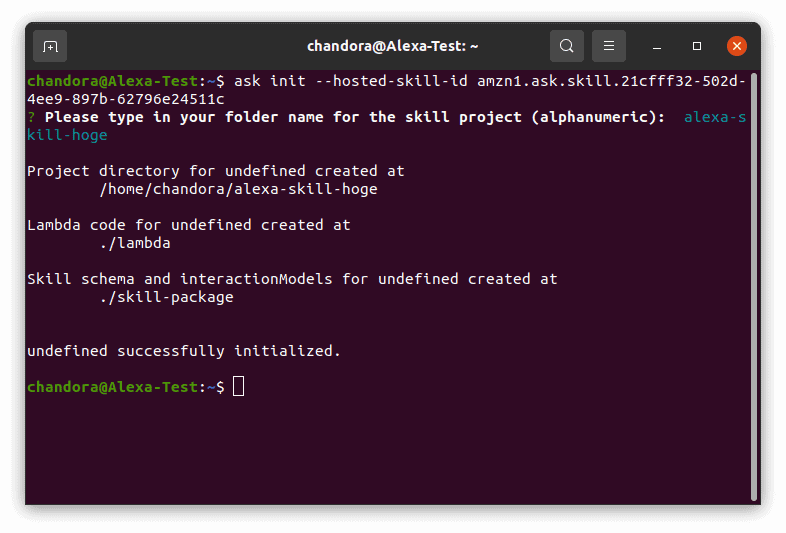
これからプロジェクトを作成するディレクトリ(以下ではユーザーのホームディレクトリ(~)とします)で、コマンドラインから下記のコマンドを実行します。ASK CLIをインストールした時に、ask configureコマンドを実行して、Amazon開発者アカウントとの紐付けを完了しておいてください。
ask init --hosted-skill-id {Skill-Id}スキルIDは、Alexa開発者コンソールのスキル一覧のページから取得できます。

コマンドを実行すると、フォルダー名を聞かれますから、alexa-skill-hogeを指定します。すると~/alexa-skill-hogeというディレクトリが作成され、そこにカスタムスキルのソースコードや、対話モデルがクローンされます。

この結果下記のようなディレクトリとファイルが~/alexa-skill-hogeに作成されます。
alexa-skill-hoge
├── ask-resources.json
├── infrastructure/
├── lambda/
│ ├── index.js
│ ├── package.json
│ └── util.js
└── skill-package/
├── interactionModels/
│ └── custom/
│ └── ja-JP.json
└── skill.json
lambdaディレクトリ下にカスタムスキルの本体となるindex.jsファイルが入っています。
Express Serverの準備
カスタムスキルを、ローカル環境でWebサービスとして動かすために、Express Server (Webサーバー)を立てて、そこからカスタムスキルを呼び出します。
ハンドラの変更
~/alexa-skill-hoge/lambda/index.jsに定義されているハンドラのコードを下記のように書き換えます。handlerは、Alexa-Hosted環境でLambda関数として呼び出されます。skillは、WebサーバーとしてExpressサーバーを立ち上げた際に、後述するserver.jsの中から呼び出されます。
const handlers = Alexa.SkillBuilders.custom()
.addRequestHandlers(
LaunchRequestHandler,
HelloWorldIntentHandler,
HelpIntentHandler,
CancelAndStopIntentHandler,
SessionEndedRequestHandler,
IntentReflectorHandler)
.addErrorHandlers(
ErrorHandler)
.withCustomUserAgent('sample/hello-world/v1.2');
exports.skill = handlers.create();
exports.handler = handlers.lambda();Expressサーバーへの組み込み
ローカル環境でWebサービスとして呼び出すために、Expressサーバーにスキルを組み込みます。Expressサーバーとして、~/alexa-skill-hoge/lambda/server.jsを作成します。
const express = require('express');
const {ExpressAdapter} = require('ask-sdk-express-adapter');
const skill = require('./index.js').skill;
const app = express();
const adapter = new ExpressAdapter(skill, true, true);
app.post('/', adapter.getRequestHandlers());
app.listen(3000);Nodeモジュールの初期化
~/alexa-skill-hoge/lambdaのディレクトリから、Nodeのモジュールをインストールします。
npm install追加モジュールのインストール
~/alexa-skill-hoge/lambdaディレクトリから、下記の2つのコマンドを実行します。
npm install --save-dev ask-sdk-express-adapternpm install --save-dev expressローカル環境の起動
それではカスタムスキルを実際に実行してみます。カスタムスキルを実行するには、下記のステップを踏みます。
- カスタムスキルの起動
- NGROKの起動
- エンドポイントの変更
- Alexaシミュレータによる動作確認
カスタムスキルの起動
~/alexa-skill-hoge/lambdaのディレクトリから、カスタムスキルを起動します。
node server.js
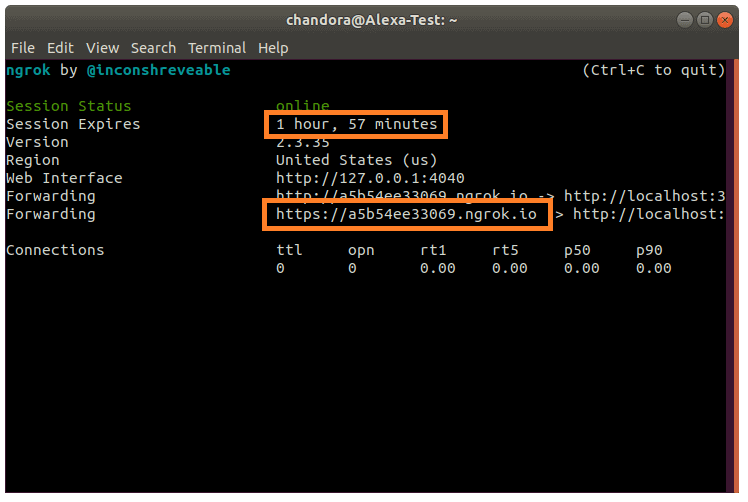
NGROKの起動
ホームディレクトリ(~)からNGROKを起動して、ローカルのWebサービスへのアクセスを許可します。server.jsの中で立ち上げたExpress Serverは、localhost:3000で待機しているので、これをngrokからアクセス可能にします。
ngrok http 3000下記のような表示が現れます。NGROK経由でカスタムスキルにアクセスするために、http, httpsのURLが割り当てられているのが判ります。このURLを、カスタムスキルのエンドポイントとして、 Alexaサーバーに登録すると、Alexaサーバーからlocalhost:3000にアクセスすることができます。ただし、このURLに含まれるサブドメインは、ngrokの起動のたびに変更になります。Alexaサーバーへの登録も、そのたびにやり直しになります。これが面倒な場合は(実際面倒ですが …)、ngrokの有償プランを契約すると、固定のサブドメインを使うことができます。

無償プランの場合、セッションの継続時間に制約があります。テスト中に突然サーバーへのアクセスでBad Gateway 502のエラーが発生した場合は、セッションが時間切れになっていないか確認してください。
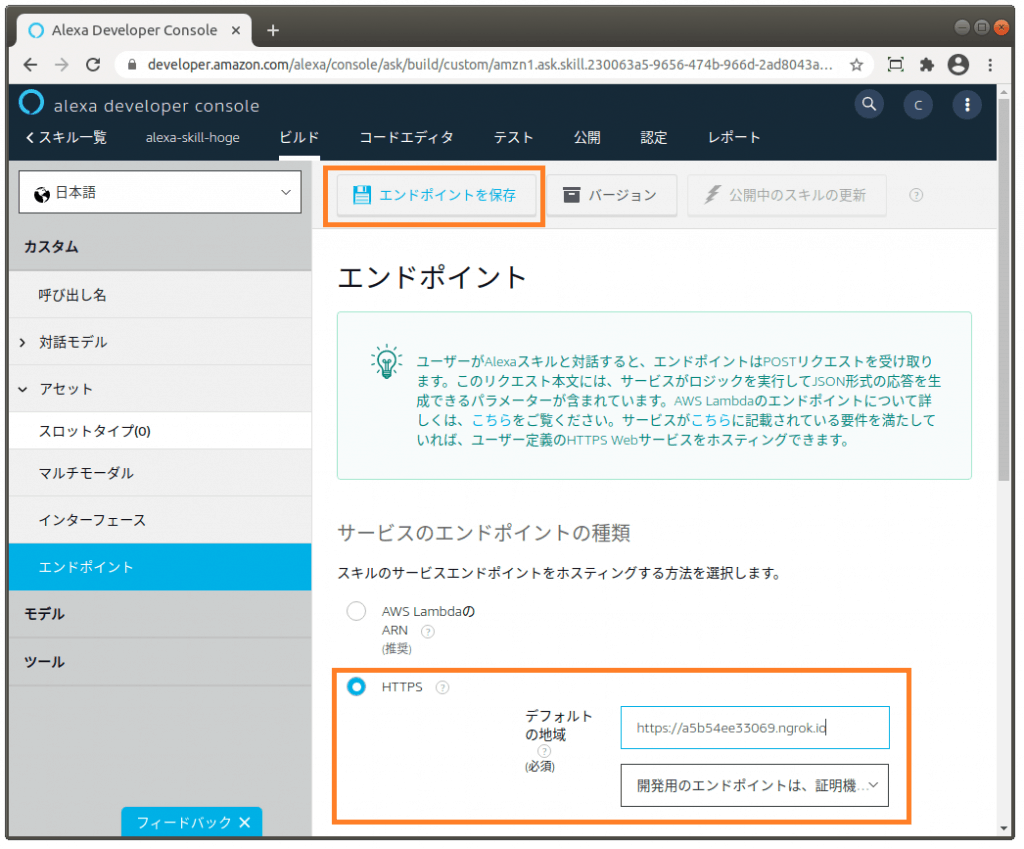
エンドポイントの変更
NGROKの提供するURLをエンドポイントとして、Alexaサーバーに登録します。Alexa開発者コンソールでビルドタブを選び、左端のメニューから、エンドポイントをクリックすると、エンドポイントの設定画面が表示されます。
エンドポイントの種類として、初期値はAWS LambdaのARNがチェックされています。これをHTTPSに変更します。URLの入力欄が表示されたら、デフォルトの地域にNGROKから表示されたURLを指定します。またSSL証明書の種類として開発用のエンドポイントは、証明機関が発行したワイルドカード証明書を持つドメインのサブドメインですを選択します。

エンドポイントを保存ボタンを押します。これでNGROK経由でローカル環境のカスタムスキルが呼び出されるようになります。
最終的には、カスタムスキルをAlexa-Hosted環境にデプロイする必要があります。つまりAWS LambdaのARNを再度設定する必要があります。その方法については後述します。
エンドポイントは、スキルマニュフェスト(skill-package/skill.json)に書かれています。こちらを編集して更新することもできます。ただスキルマニフェストの内容の殆どは、Alexa開発者コンソールから設定できます。通常はAlexa開発者コンソールで変更するほうが簡単です。
しかしスキルマニフェストで設定できる項目には、Alexa開発者コンソールからは設定できない項目もあります。そのような項目を設定する場合は、スキルマニフェストを編集して、エンドポイントと一緒に更新する必要があります。
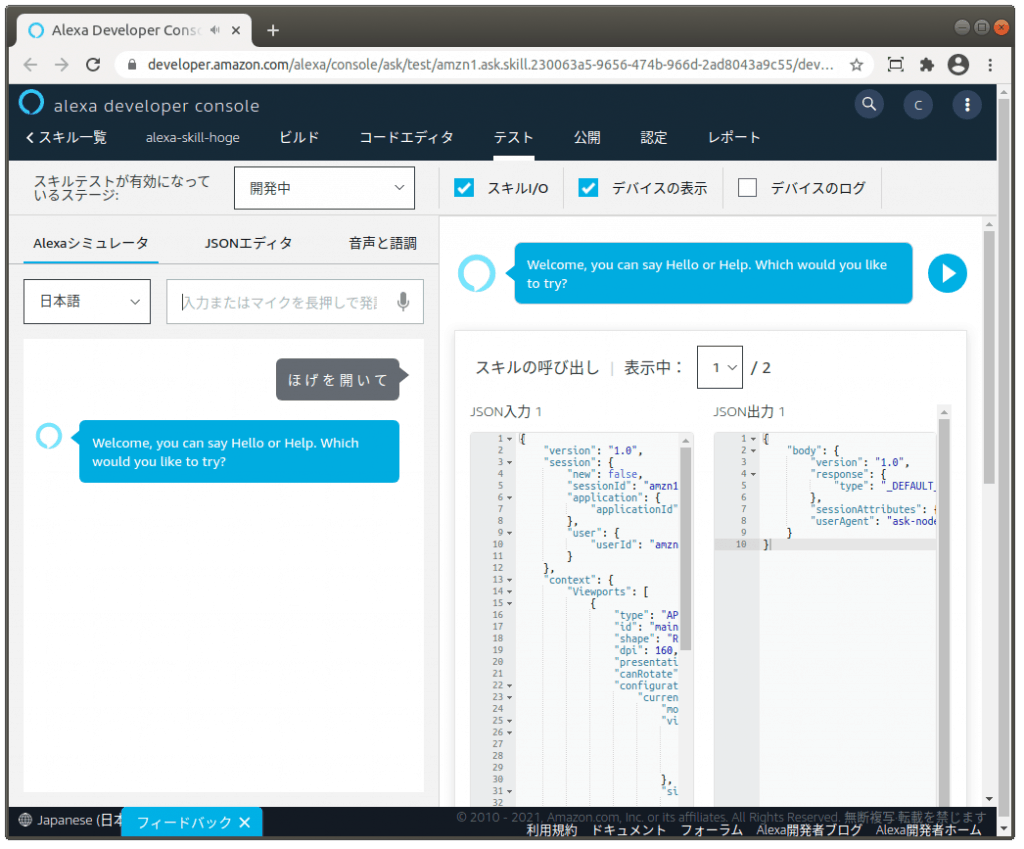
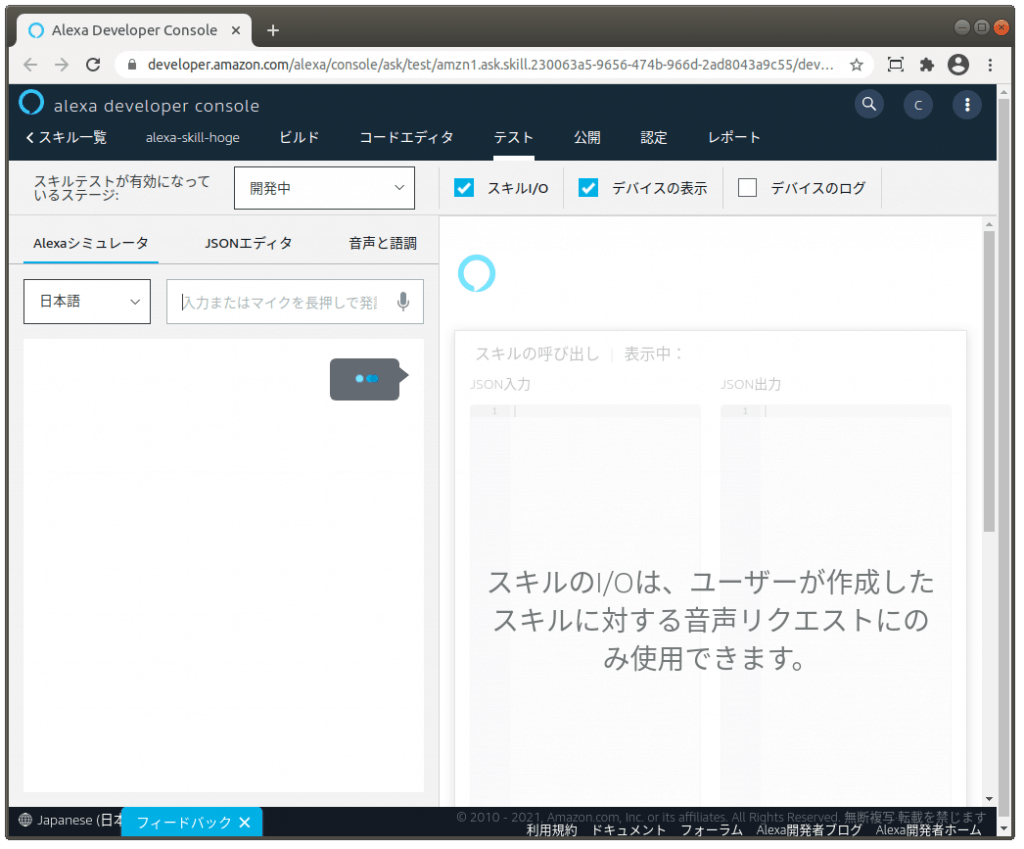
Alexaシミュレータによる動作確認
Alexa開発コンソールのテストタブを選んで、Alexaシミュレータで動作確認します。「ほげを開いて」と入力してください。”Welcome, …”というレスポンスが返ってくれば正常に動作しています。

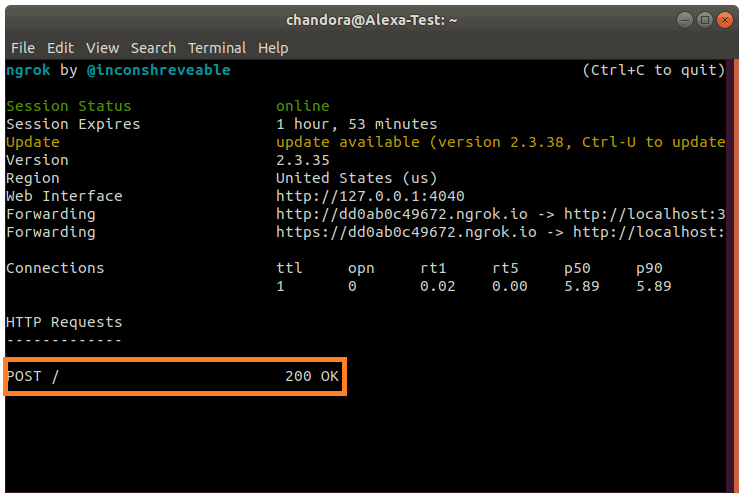
このときngrokを起動したターミナルには、リクエストの状況が表示されます。

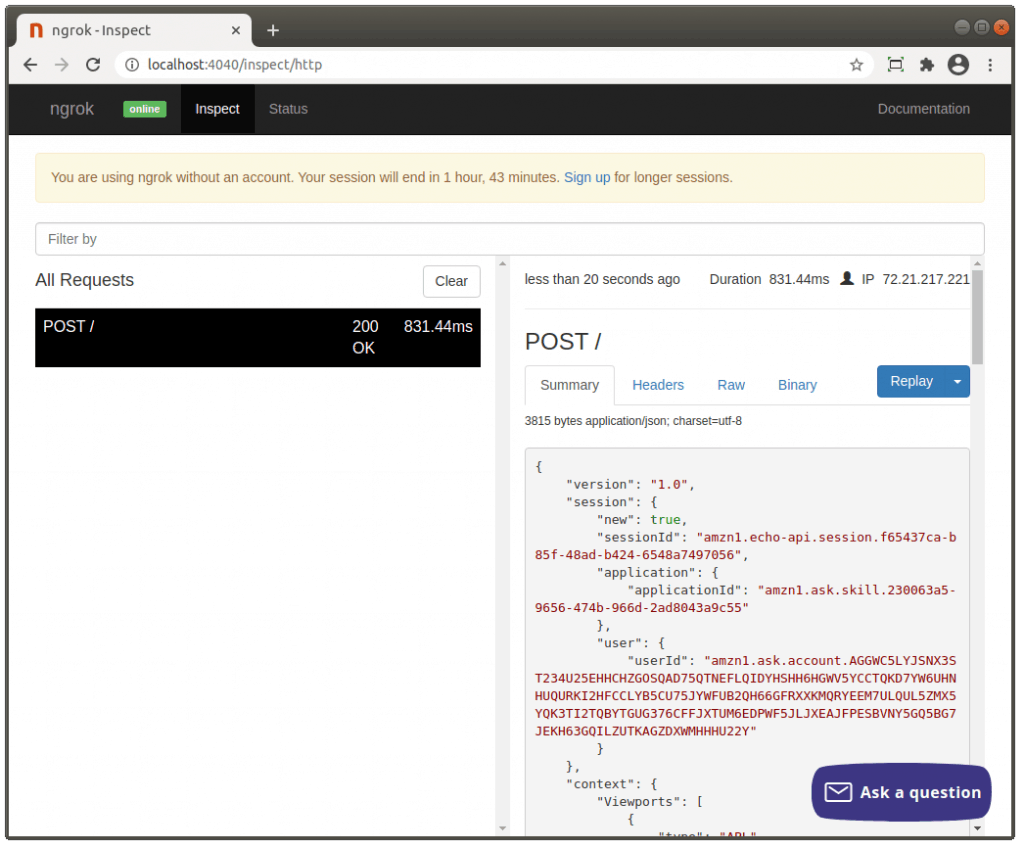
またNGROKには、セッションの詳細を表示してくれる画面も用意されています。エラー発生時など、詳しいレスポンスを見ることができます。ブラウザでlocalhost:4040にアクセスしてください。

カスタムスキルのデバッグ
VS Codeのデバッガを使って、カスタムスキルをデバッグしてみます。
まずVS Codeでデバッガを開始できるように、下記の内容で~/alexa-skill-hoge/.vscode/launch.jsonを用意します。
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch via NPM",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}/lambda",
"runtimeExecutable": "npm",
"runtimeArgs": [
"run-script",
"debug"
],
"port": 9229,
"skipFiles": [
"<node_internals>/**"
]
}
]
}また~/alexa-skill-hoge/lambda/package.jsonに下記のエントリを作成します。
"scripts": {
"start": "node server.js",
"debug": "node --inspect server.js"
},VS Codeでデバッグのタブを開きます。デバッグと実行からLaunch via NPMを選択して実行します。
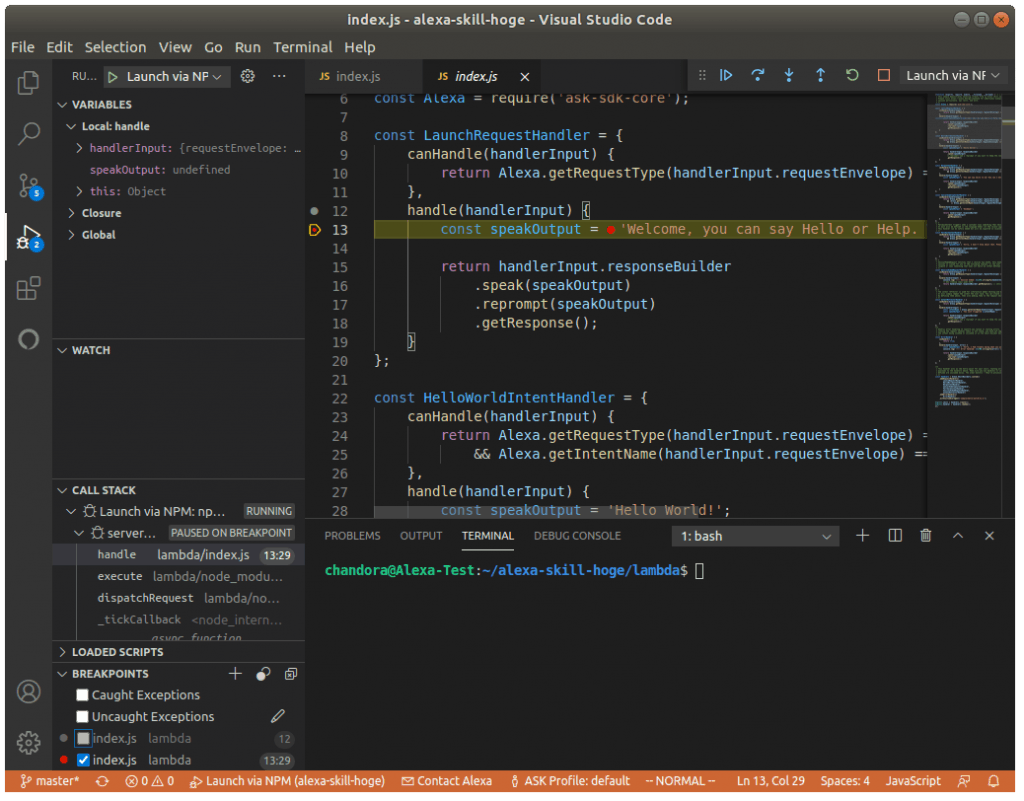
VS Codeでブレークポイントを設定します。最初ですから確実に実行される場所、例えばLaunchRequestHandlerの中などが良いでしょう。
Alexa開発者コンソールからテストタブを開き、Alexaシミュレータから「ほげを開いて」と入力します。

カスタムスキルが実行され、デバッガがブレークポイントで停止します。

カスタムスキルのデプロイ
ローカル環境でカスタムスキルの動作を確認したら、いよいよAlexa-Hosted環境にデプロイします。以下のステップを実行します。
- 変更のコミット
- ホスト環境へのプッシュ
- エンドポイントの復元
変更のコミット
まず変更をコミットします。~/alexa-skill-hogeのディレクトリで、下記の2つのコマンドを実行します。
git add .git commit -m "Update"ホスト環境へのプッシュ
ホスト環境にカスタムスキルのソースコードをプッシュします。~/alexa-skill-hogeのディレクトリで、下記のコマンドを実行します。
git push origin masterホスト環境にプッシュされると、自動的にビルドされて、Alexa-Hosted環境のAWS Lambdaにデプロイされます。
エンドポイントの復元
スキルマニフェスト(~/alexa-skill-hoge/skill-package/skill.json)には、エンドポイントの情報が書かれています。上記の変更のコミットとホスト環境へのプッシュによって、当初のAWS Lambdaのエンドポイントの設定が復元されます。
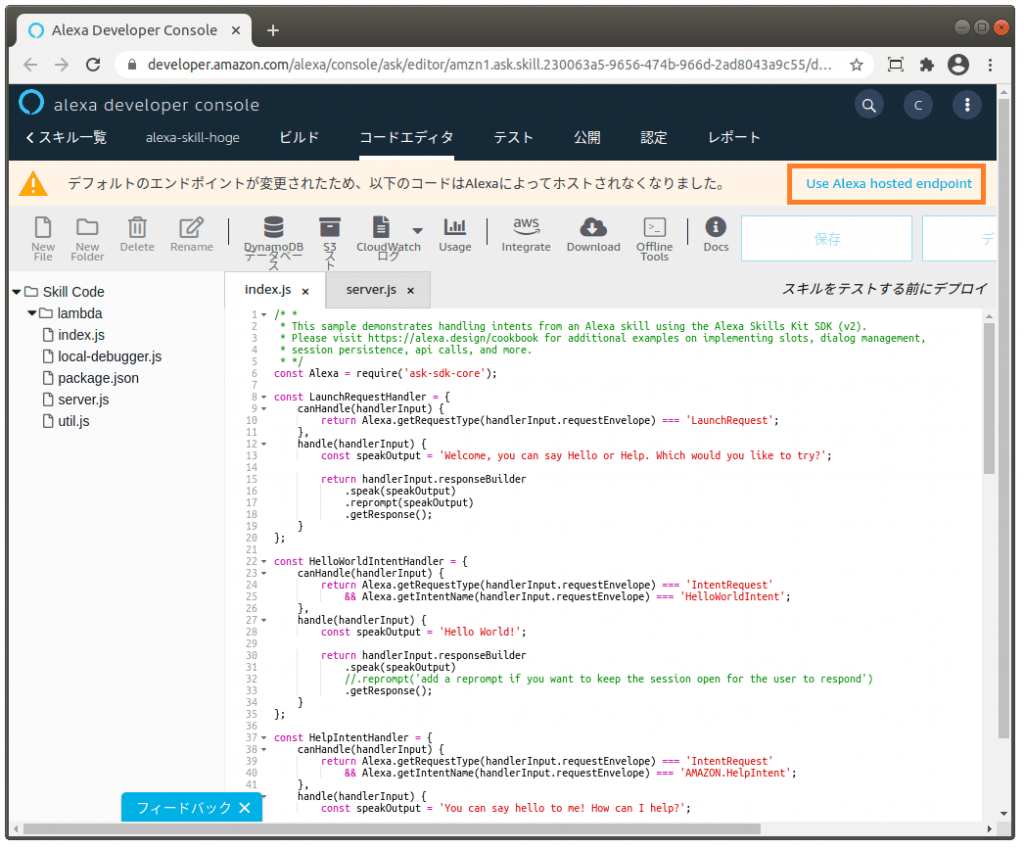
他の方法として、開発者コンソールから復元する方法もあります。開発者コンソールでコードエディタタブを選びます。「デフォルトのエンドポイントが変更されたため、以下のコードはAlexaによっとホストされなくなりました。」とのメッセージが表示されています。その横にあるUse Alexa hosted endpointをクリックします。

エンドポイントを復元したら、Alexaシミュレータでテストして見てください。
カスタムスキルの更新
このあとスキルを更新する場合の注意点についてまとめました。
参考: Alexa-HostedスキルをASK CLIで開発するときの注意点
おわりに
Alexa-Hostedスキルのローカル環境でのテスト方法について紹介しました。
カスタムスキルの開発では、スキルに求められる機能を実現するために、外部のサービスと連携するなど、複雑なコードを書くこともしばしば必要となります。一旦問題が発生すると、サーバー環境での問題判別は手がかりに乏しく、デバッグには思わぬ時間が必要になりがちです。
本稿で紹介した方法を使えば、ローカル環境でコーディング、テスト、デバッグが行えるようになり、カスタムスキルの開発効率を大きく上げることができます。
本稿が、皆さんの開発者ライフを楽しくするために、少しでもお役に立てるなら幸いです。
付録. ソースコード
更新記録
| 日付 | 内容 |
| 2021/04/27 | VS Codeを使った開発の記事へのリンクを追加 |
| 2021/04/11 | ソースコードをGithubに移動 |
| 2021/03/26 | スキルマニフェストと対話モデルをコミット対象から除外する記述を削除 |
| 2021/03/16 | スキルIDの取得場所を変更 |
| 2021/03/14 | タイトル変更 ASK CLI V2に対応した記述に変更 |
| 2020/02/25 | launch.jsonの作成場所を修正 & Typoを修正 コード変更後に再起動することを追記 (SAM CLIとの違い) |
| 2020/02/02 | 初版公開 |